selected Spec レスポンシブデザイン
- client
- 株式会社STIL
- spec
- CSS/CSS3/HTML5/Javascript/jQuery/UI/WordPress/WordPressカスタマイズ/コーディング/デザイン/レスポンシブデザイン/設計
- url
- https://mulberrytweed.com/
- period
- 2018〜
- client
- イワモトグループ
- spec
- CSS/CSS3/HTML5/Javascript/jQuery/UI/WordPress/WordPressカスタマイズ/コーディング/デザイン/レスポンシブデザイン/設計
- url
- https://shaken-wakayama.com/
- period
- 2018
- client
- トヨタ自動車株式会社
- spec
- Ajax/CSS/HTML5/Javascript/jQuery/xml/コーディング/レスポンシブデザイン/設計
- period
- 2015
- client
- トヨタ自動車株式会社
- spec
- CSS/HTML5/Javascript/jQuery/コーディング/レスポンシブデザイン/動画
- url
- http://www.toyota-global.com/innovation/personal_mobility/i-road/
- period
- 2014〜現在
- client
- YADONO やどの
- spec
- CSS/HTML5/Javascript/jQuery/PHP/WordPress/WordPressカスタマイズ/コーディング/システム/レスポンシブデザイン/設計
- url
- https://yadono.jp
- period
- 2018〜
- client
- 螢雪の宿 尚文
- spec
- CSS/HTML5/Javascript/jQuery/PHP/WordPress/WordPressカスタマイズ/コーディング/システム/プラグイン/レスポンシブデザイン/設計
- url
- https://www.syoubun.com/
- period
- 2017〜現在
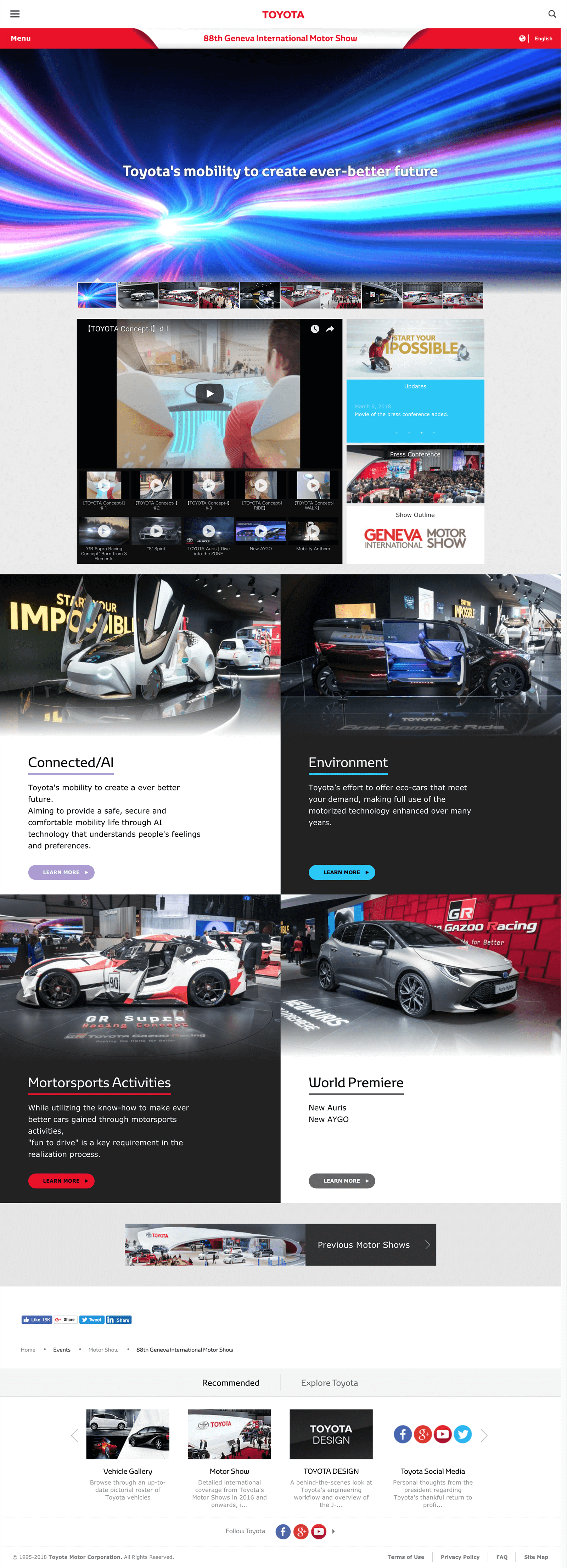
- client
- トヨタ自動車株式会社
- spec
- CSS/HTML5/Javascript/jQuery/JSON/コーディング/レスポンシブデザイン
- url
- http://www.toyota.co.jp/jpn/events/motorshow/
- period
- 2012〜現在
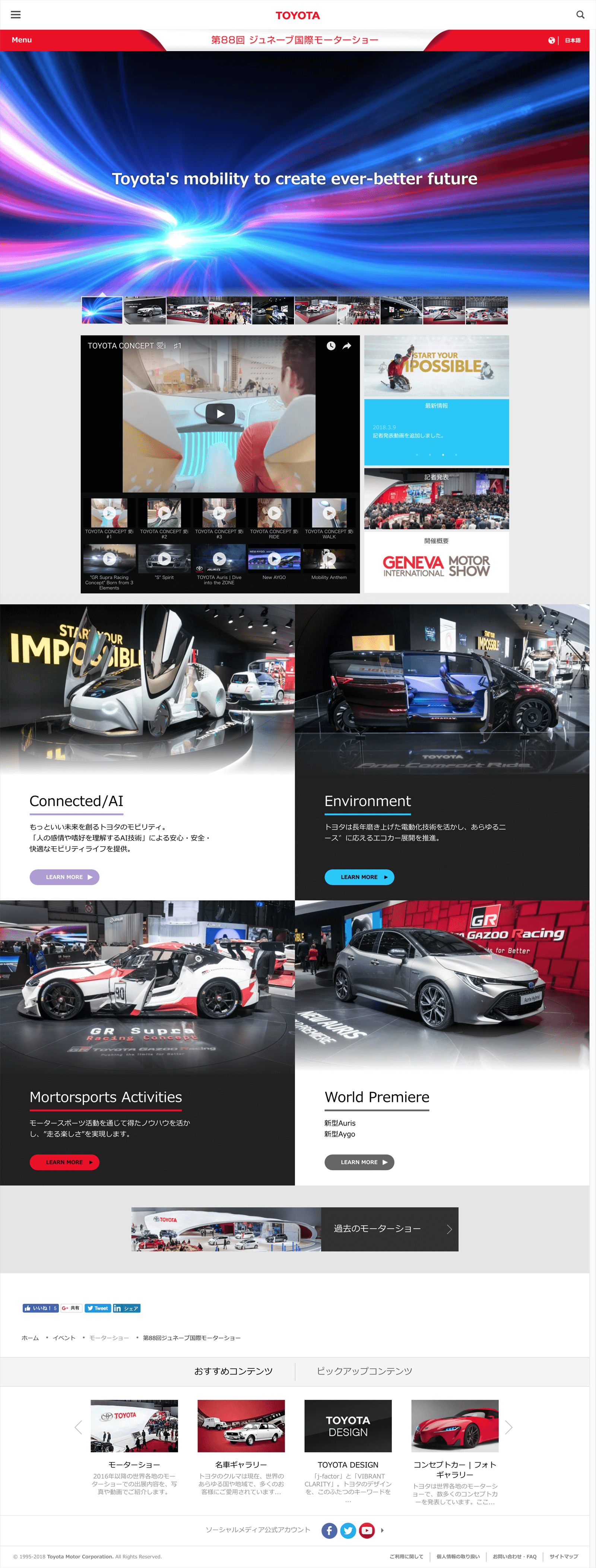
- client
- トヨタ自動車株式会社
- spec
- CSS/HTML5/Javascript/jQuery/JSON/コーディング/レスポンシブデザイン
- url
- http://www.toyota-global.com/events/motor_show/
- period
- 2012〜現在
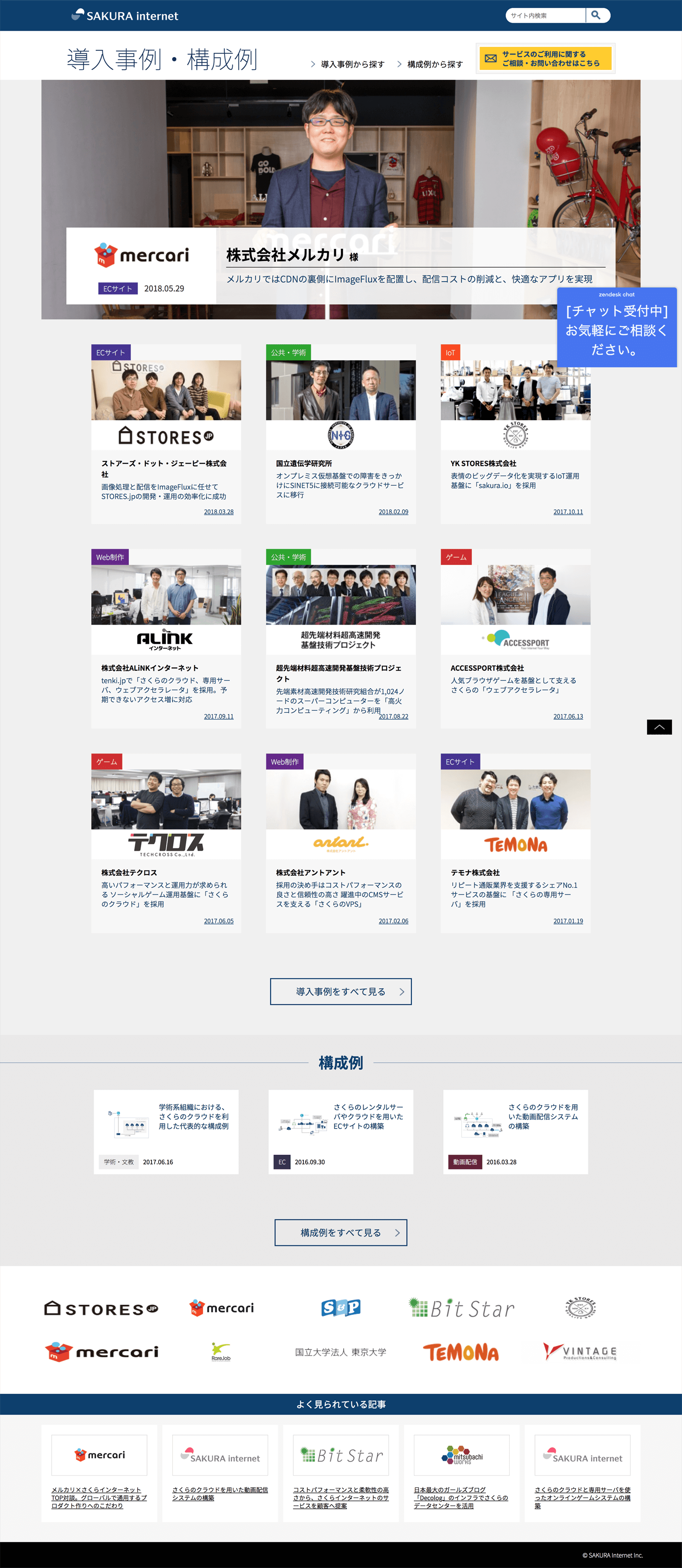
- client
- さくらインターネット株式会社 導入事例・構成例
- spec
- CSS/HTML5/UI/WordPress/WordPressカスタマイズ/デザイン/レスポンシブデザイン/設計
- url
- https://case.sakura.ad.jp/
- period
- 2015
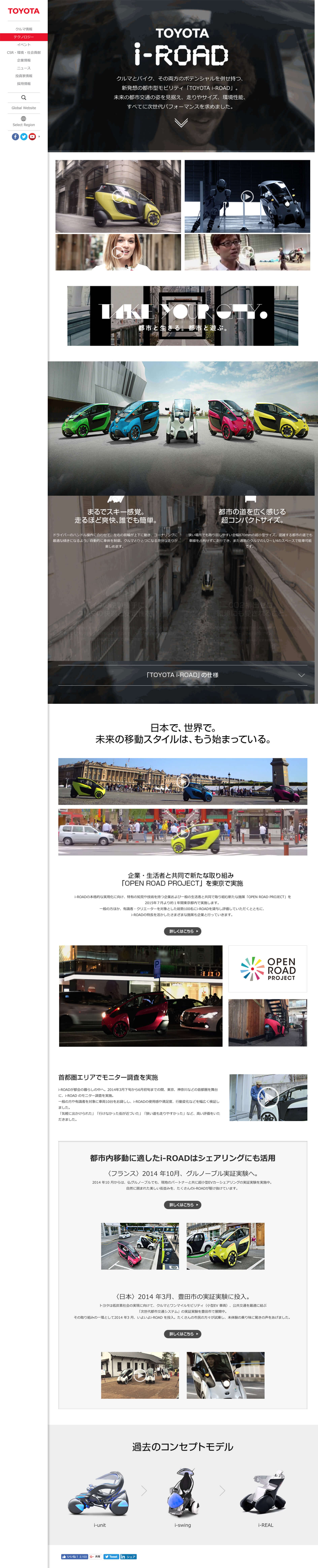
- client
- トヨタ自動車株式会社
- spec
- CSS/HTML5/Javascript/jQuery/コーディング/レスポンシブデザイン/動画
- url
- http://www.toyota.co.jp/jpn/tech/personal_mobility/i-road/
- period
- 2014〜現在