
Apple Watchを購入してから2ヶ月近く経ったので、簡単に雑感をまとめてみようと思う。
・iPhoneを取り出さずに通知を確認できる
通知機能は非常に便利で、メールを受信した時にさっと確認できて重要な要件かそうでないかの判断がしやすくなった。
これまでは、iPhoneを取り出して確認してしまうという動作が煩わしく思ってしまうほどだ。
大きいサイズのAppleWatchを使用しているからか、メールの内容を確認するにも画面が小さいとは思わず、メールの内容にも問題なく確認できているから尚更不便さを感じない。

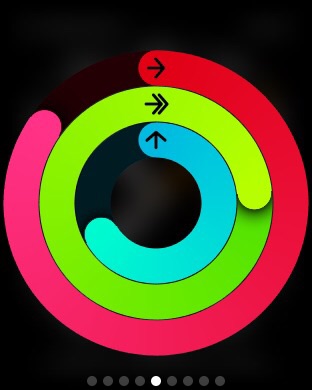
・アクティビティ機能
活動量計が話題になっていた時に、NIKEのFuel Bandが気になっていたが、Apple Watchに同じ機能があるの買わずにいて良かった。
腕につけるだけで、自動で心拍数や立っている時間などを計測してくれるから特に操作をしなくても良いのが気軽で良い。
記録したデータは自動でiPhoneのアクティビティアプリに蓄積されるので、時間がある時にiPhoneでデータを確認できるから、自分がどの程度の活動しているかすぐにわかる。
1日の消費カロリーを設定するので、それを達成した時の満足感もApple Watchをつける楽しさの一つになっている。

・ワークアウト機能
アクティビティ機能と同じようだが、ランニングやサイクリングなどのスポーツに対して使える機能だ。
有名なブランドだと、GarminやSuntoなどのスポーツ関連のGPSを使ったりしている時計が競合になる。
Apple Watchについているのはオマケ程度かなと思ったら大間違いだった。
ワークアウトのサイクリングをオンにしてみると、サイクルコンピュータと遜色のない機能が使えた。
GPSを利用しているのか、速度も距離も表示された。
持っているGarmin Edge500のサイクルコンピュータと併用してみたところ、ほぼ誤差なく計測されていた。
簡易的なデータ記録であれば、サイクルコンピュータがなくてもApple Watchで十分だと思う。
心拍数の計測に、ハートレートモニターのバンドをしなくても、手首で心拍数を計測してくれるから手軽に計測できる。
使ってみて良かった点を挙げてみたが、次回は良くない点についてまとめてみようと思う。












