こんにちわ、Wii・PS3・Xbox360 のゲーム機3種を持っているくせに、テレビが無いという宝の持ち腐れという言葉にふさわしい生活をしていた@nihimotoです。最近兄からテレビをもらってようやく遊べるようになりました。ありがたい。
ついでに、テレビ買ったこと無い歴も32年に伸びました。たぶん50年くらいまで行けるんじゃないでしょうか。がんばります。
–
さて、今回のネタはWordpressについてです。
wordpressは非常に便利に使えるCMSなのですが、時折融通が効かなくて苦労します。
特に 融通が効かないと思うのは、ビジュアル/HTMLエディタです。
勝手に<p>タグ付けるわ、連続する<br />タグを<p>にまとめるわ、<iframe>タグは削除するわ、なかなか堅苦しい仕様です。もちろん文法的にはそうあるべきなんですが、もう少し臨機応変にやってくれよと言いたくなります。
これらの問題は、昔からある問題なので、当然のことながら先達たちがプラグインを作ったりして対処方法を用意してくれています。ありがたいことです。
–
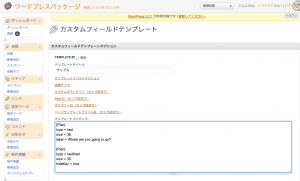
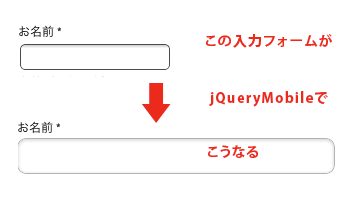
ところが、スマートフォン対応のサイトを作るに当たって、jQuery Mobileを使ったテンプレートを作ってみたところ、あまり例のなさそうな(Google調べ)トラブルに遭遇しました。
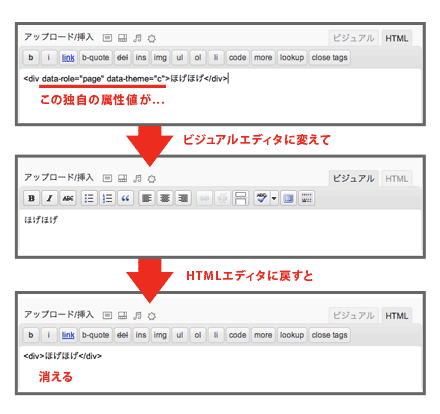
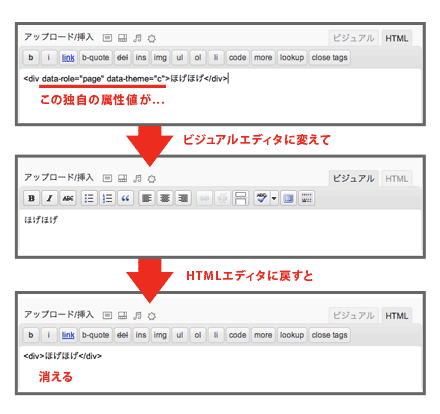
jQuery Mobile ではタグに独自の属性値の data-role=”page” などをつけて、各タグのjQuery Mobileの中での取り扱いを決めていくのですが、これをなんとWordpressのエディタは削除してしまいます。

確かにHTMLの中では正しい記法ではないので(data-*** という書き方は HTML5 では Custom Data Attributeという正しい記法だそうです)消されても文句は言えないのですが、それでは困るので対処してみたいと思います。
Read more