トライアドでは、オンラインコミュニケーションツールとしてSlackを活用しています。
[Slackの公式ページはこちら]
チャットツールはいろいろあるのですが、開発案件も多いのでエンジニアの間で利用率が高く世界的に利用されているツールのため採用しました。
まずは無料のプランを活用してから、有料プランに切り替えることができるので、気軽に利用することができたことも採用した理由の一つです。
Slackはトライアド社内のコミュニケーションを改革してくれました。
メールの往復は時間の無駄
メールで連絡することは一般的だと思いますが、一方通行の連絡事項については有効かもしれません。
ただ、質疑応答の内容になってしまうと、メールでは時間の無駄になります。
受信設定は、利用しているメーラーによって様々ですが、受信間隔は大体15分〜30分というところでしょうか。
長い人だと1時間に1回という方もいると思います。
この状態でメールのやりとりをすると、1回の質問を送信してから戻ってくるのに15分以上かかってしまうことになります。
質問された人は、メールを書いたり調べたりしていればもっと時間がかかり、質問した人は回答をいつごろ返信してもらえるかわからず待ち続けます。
実際に面と向かって質問をすることができれば、回答ができれなければすぐに調べるから待ってほしいことを伝えられるので、質問した人も情況をすぐ把握できます。
メールはいつでも好きな時に開いて、好きな時に送信すれば良いのですが、内容によっては時間をかけることができません。
そこで、チャットを利用すると、リアルタイムに送受信を行え、実際に会話しているのと近い感じで質疑応答ができます。
わからなければ、わからないから少し時間をもらって調べるからことをすぐに伝えられるし、回答が欲しい人も時間がかかることをすぐ把握できます。
こうすれば、メールの無駄な往復がなくなり、時間を有効に活用できます。
強力なアプリの連携機能が魅力

Slackは様々なサービスと連携する機能があります。
[SlackのWorkflowについてはこちら]
チームの管理画面で、連携できるサービスを検索することができて、ボタンを押していくだけで連携ができるようになります。
トライアドでは、gitHub、Trello、Google Driveなどと連携して、それぞれの更新通知をSlackに集約しています。
いろいろなサービスがあって便利ですが、それらを管理していくとなるとあれもこれも開いてとなって結局管理することに疲れてしまいます。
メールで通知を送る機能はサービスによって提供はされていましたが、即時性という意味ではタイムロスが多くあまり使い勝手はよくありませんでした。
どのサービスでどのような動きがあるかを知ることができれば良いので、その通知をSlackで受けて確認できることはタイムロスもなく非常に管理が楽になりました。
それから、サービスによってはSlackから操作できるものもあり、わざわざ別のサイトに行って操作しなければならないことも減らす事ができます。
例えば、トライアドではTrelloを利用して案件を管理していますが、カードをSlackから作成する事ができます。
SlackでTrelloが提供するコマンドを入力すると、連携しているTrelloのボードにカードを追加できます。
Slackで会話している最中に、案件で必要なカードをSlackから作成できると、忘れることもなくすぐに反映できてここでもタイムロスがなくなります。
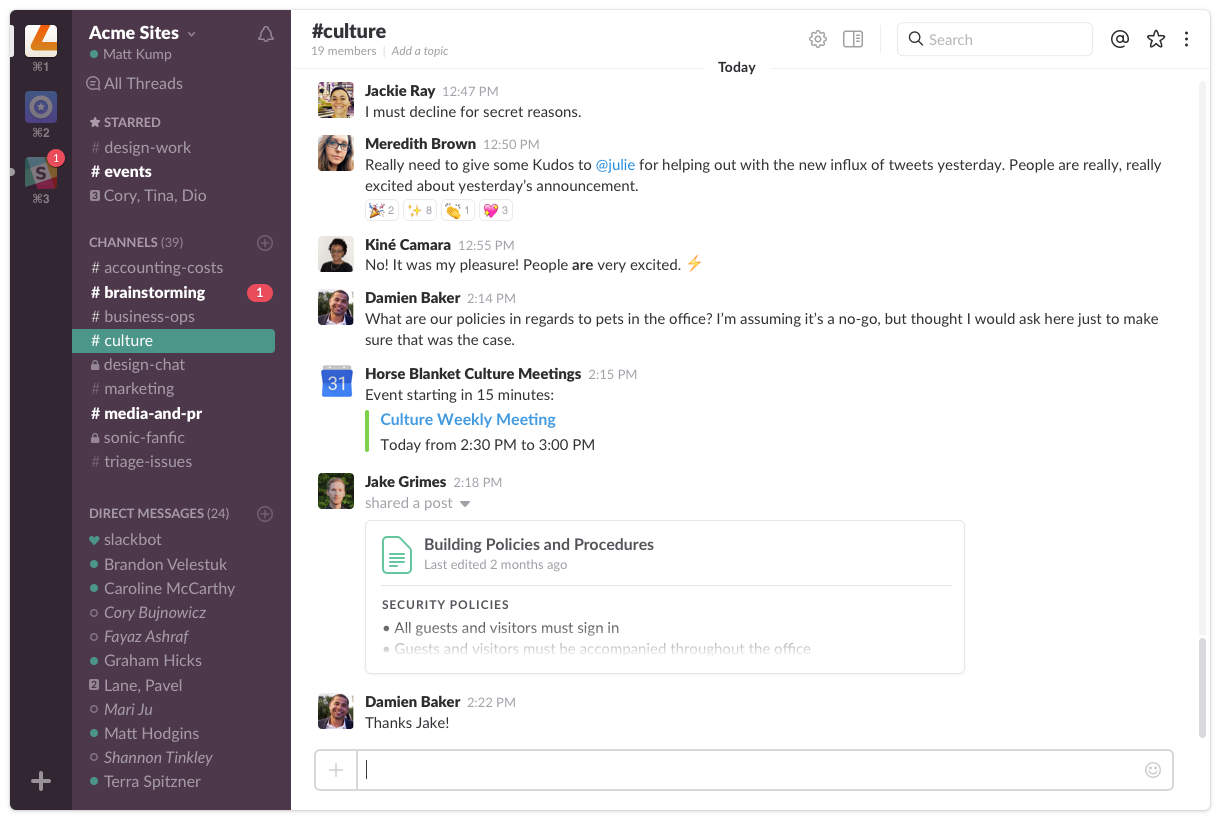
1対1から1対複数のコミュニケーションへ
メールでも複数人に宛てて送信できますが、内容のやりとりを複数人で行うのは非常に難しいです。
チャットの場合、会話形式で複数人と連絡をとる事が可能になります。
例えば、一人が不明点や理解できないことがあれば、チャンネルにいる複数の相手やリーダーに質問する事ができます。その時に、全員が理解できているかも確かめることができます。
会話の中で相手を特定したい時は、Slackの「@メンション」機能を活用します。チャンネルのメンバー全員に告知したい場合は「@channel」のメンションで、個人を特定する場合は「@ユーザー名」でユーザーを指定して通知を送る事ができます。
誰に向けて話しているかも「@メンション」を利用することでわかりやすくなるので、複数人での会話中でも誰に向けて何を話しているかがわかりやすくなります。
また、関係者をチャンネルに追加しておけば、細かなやりとりについても把握できるので知らなかったという状態を防ぐ事ができます。
メールでCCに関係者を追加するのを忘れ、1対1のやりとりに気づかず結論までたどり着いてしまって情報が共有できないことがよく起こります。
Slackでこの問題を100%解決できるわけではないですが、チャンネルを観ればやりとりが後からでもわかるようにしておけば、メールでのやりとりよりもずっと把握がしやすいです。
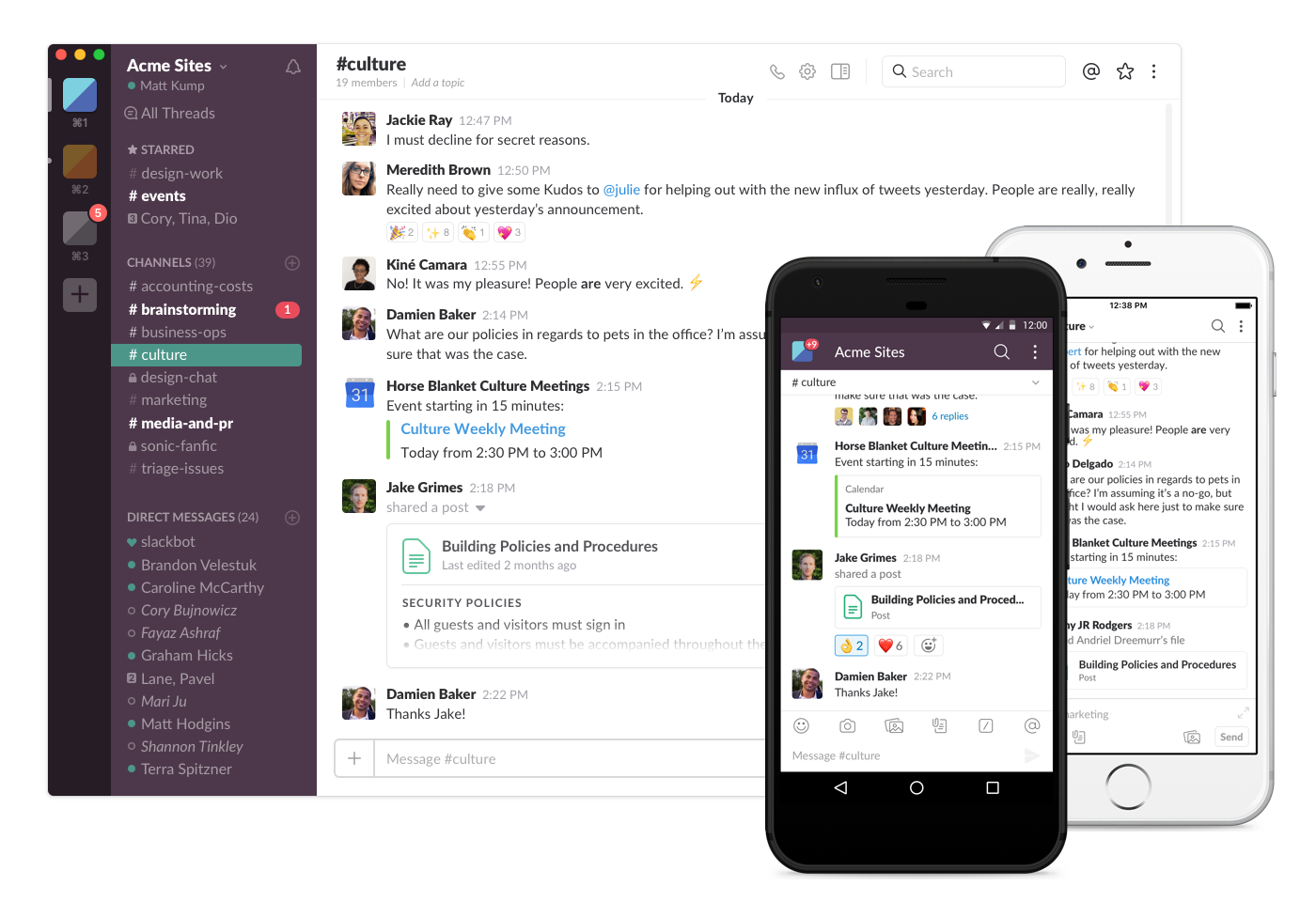
デバイスを選ばない

Slackは、PC、タブレット、スマホの全ての プラットフォームで利用する事ができます。
インターネットに接続できる環境があれば、いつでもどこでもグループにアクセスする事ができます。
移動や仕事の合間のちょっとした時間に、チャンネルの会話を確認して現状の把握をする事ができます。常に確認していなければならないというよりも、どの端末からもSlackにアクセスできるので、集中したい時と確認するときを簡単にわけられます。
いつでも通知が受けられるといっても、深夜にスマホに通知が来るとどうしても気になってしまいます。通知を受ける時間をチームや個人で設定を変えられるので、何時から何時までは通知を受けないようにすることもできます。
こうすれば、四六時中仕事をしなければならないプレッシャーからも離れられるし、気になれば確認はできるので、自分のスタイルや案件の情況に合わせて運用ができます。
トライアドのチームとチャンネルの使いかた

Slackはチーム単位でURLが発行されます。
このチームの中に、チャンネルと呼ばれる会話を行える場所ができます。
デフォルトでは、「general」と「random」があり、チームを設定はするときに任意の名称のチャンネルを作成できます。
また、チャンネルの種類としては、「public」と「private」の2種類があり、publicは検索の対象になるオープンなチャンネル、「private」は招待しないと参加できないクローズドなチャンネルになります。
トライアドでは、案件ごとにチャンネルをpublicで作成します。
全員が閲覧可能な状態なので実際に関わっていなくても、興味があればチャンネルに参加して進捗を確認する事ができます。
案件以外で会社の経営に関することで、特に全員が閲覧する必要がないチャンネルはprivateで作成しています。
Slackを利用し始めた当初は、1つのチームで全てをカバーしようと考えてしましたが、チャンネルの管理が非常に手間になるので辞めました。
Slackの概念としては、チーム単位でURLが生成されるので、他社とのコラボレーションには、専用のチームを作成すればチャンネルの内容を気にせずにやりとりができるようになります。
トライアドの場合、「企業名(屋号)xtriad.slack.com」という名称でチームを作成しています。
アプリが複数のチームへのログインに対応しているので、連携するチームが増えても切替が簡単なので複数のチームを作るデメリットが感じられません。
社外の関係者とSlackでやりとりができるようになると、メール以外の連絡方法も確立できてコミュニケーションの中心的なツールとして活用できるようになります。
今後の課題
Slackを中心にと活用はしていますが、どうしても全てをSlackに集約するのが難しい現状もあります。
クライアントとのやりとりはメールが主流ですし、ソースコードの管理や書類の管理は他のサービスを利用していたりで、細かな機能を把握して活用する時間と習得する時間が足りないです。
ただ、これからもよりオンラインでのコミュニケーションは、素早く簡潔にできる事が重要になると思うので引き続き活用していきたいと思います。